ワードプレステーマCocoonで、モバイルボタンの設定を変更する方法です。

ダッシュボード内のメニュー中ほどにある[Cocoon設定]をクリック。
Cocoon設定のページが開いたらモバイルタブをクリック。

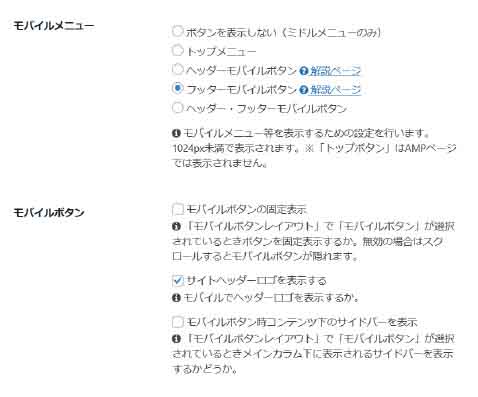
すると
- モバイルメニュー(ボタンを使用するか否か、どのタイプのボタンを使うか)
- モバイルボタン(表示させた場合の設定)
のざっくりとした設定が表示されるので、適宜要望に合った設定を選択。
ちなみに

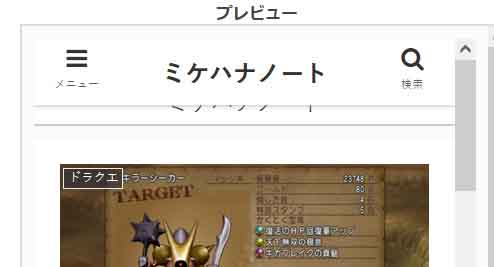
ヘッダーモバイルボタンを設定した場合はこんな感じで

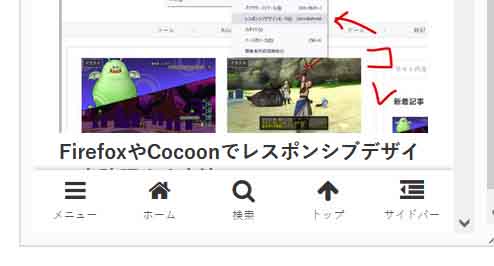
フッターモバイルボタンを設定した場合はこんな感じ。
デフォルトか私が後付けで設定したかは定かではありませんが、現状はこのフッターモバイルボタンが適用されていたので、ヘッダーモバイルボタンの方に固定表示にて設定を変更。

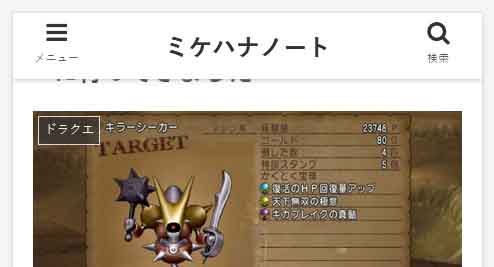
こんな感じになりました。
この辺、もしかしたら基本隠れてる方がいいのかもしれませんが、現状はひとまず自分の好みで。
なお、モバイルボタンのカスタマイズも可能のようです。

ヘッダーモバイルボタンの設定方法
スマホ画面でヘッダーに操作ボタンを表示させる設定方法です。
今はこのシンプル路線でいいかなあという感じですが、こちらは必要に応じてカスタマイズする必要が出てきたら後日改めて。



コメント