ちょっと前から気になっていたのですが。
画像を喜んで貼り付けてログっているこのブログのパフォーマンス…というか、読み込みスピードや表示の際のストレスってどうなっているんだろうということで。
アナリティクスでチェックできるといいのですが、今まで横着してて導入からひとつき経ったか否か程度の状況ではチェックするにも限界があり。
調べてみたらGoogleが提供しているPageSpeed Insightsなる、サイトのパフォーマンスを教えてくれるツールがあるらしいので早速使ってみました。
PageSpeed Insightsの使い方
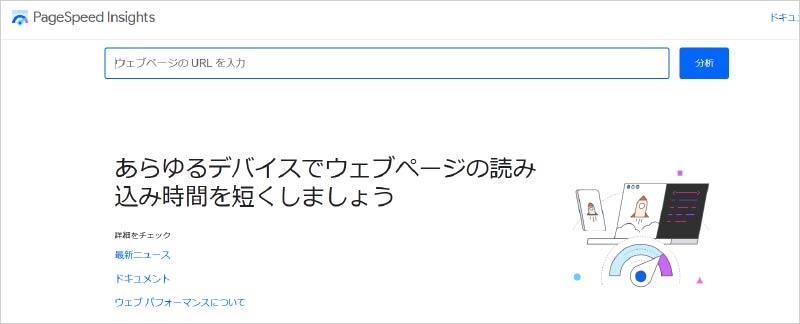
PageSpeed Insightsのページを開いて
調べたいサイトのURLを入力するだけ。

もちろんサンプルではここのブログのアドレスを入力しています。
分析ボタンを押すとほどなく分析結果が表示されるので、各種判断の材料ないし改善できるものは適宜改善していくだけなのですが。

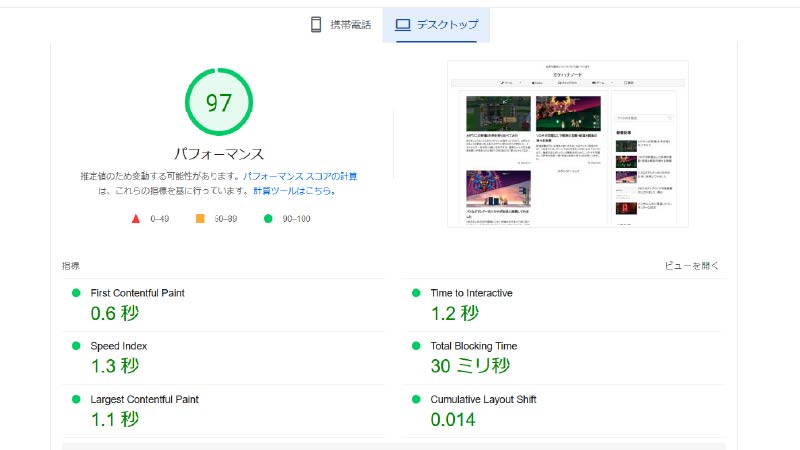
ここの結果、デスクトップはともかく

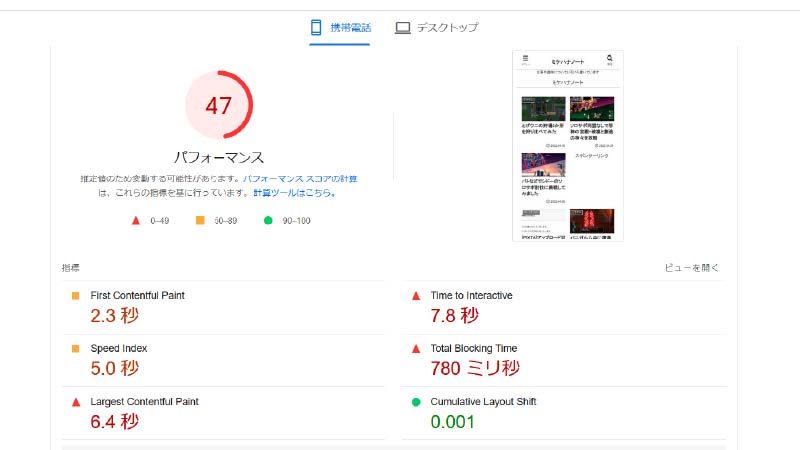
モバイルの結果があからさまにヤバい。
この画像を撮る前に一度開いたときにはパフォーマンス51でギリギリOK的なところにあったところを見ると、接続時の環境や広告画像あたりでいささかの変動があるようですね。
パフォーマンス50強程度じゃギリギリOKではなく、普通にNGって認識の方が良さげ。
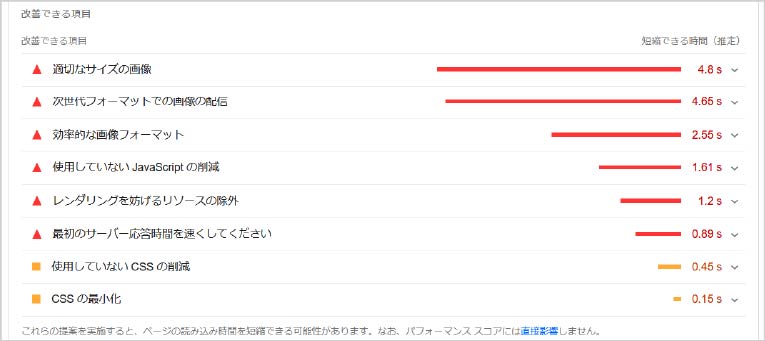
ともあれ、この情報のすぐ下あたりに改善できる項目などいろいろな要素が表示されていて、細かく読み解くのは後に回すにしますが

適切なサイズの画像という読み解くまでもなく改善しやすそうな項目があるので、直近ではこちらをちょっとスリム化して再度結果を突き合せていきたいと思います。




コメント