前回、Googleが提供しているサイトパフォーマンスを診断してくれるサイト PageSpeed Insights の記事で確認できた改善点の備忘録です。
シンプルに画像サイズが大きいという警告が出ていたので、画質を80から20に落として大半を差し替え。
(ウィジェットを使わず、直接FTPで画像フォルダに差し替え画像をつっこんだので転送ミス等々で差し替えられていない画像が30~40ぐらいはあるはず)
PC上での総ファイルサイズは半分以下まで削減。
で、結果は。
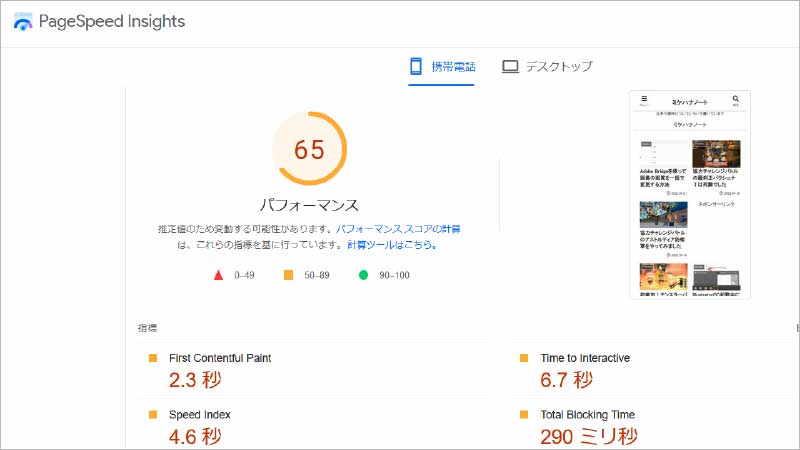
インデックスページ

ブログのホーム部分、記事一覧がずらずら並んでいるところです。
前回はこちらの結果が47~51程度とボーダーラインを割っていました。
今回は誤差の範囲があったとしても60~55ぐらいに落ちる程度でしょうから、一応は改善されています。
なお、この改善にあたってトップページの記事数をwordpressのデフォルト値10から7に変更。
これなら重めのアイキャッチが並んだとしても1ページ当たりの負荷が1.6MBを上回ることなく維持できるかなあという感じ。

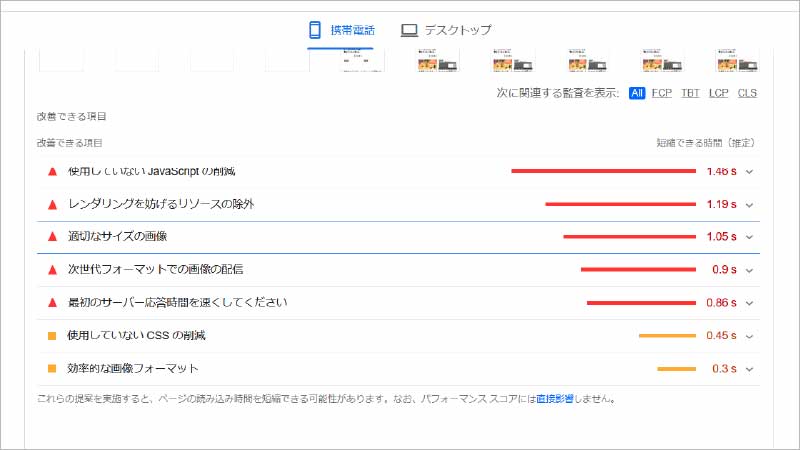
改善できる項目においても最上位の見直し案件だったものが幾分ましにはなりました。
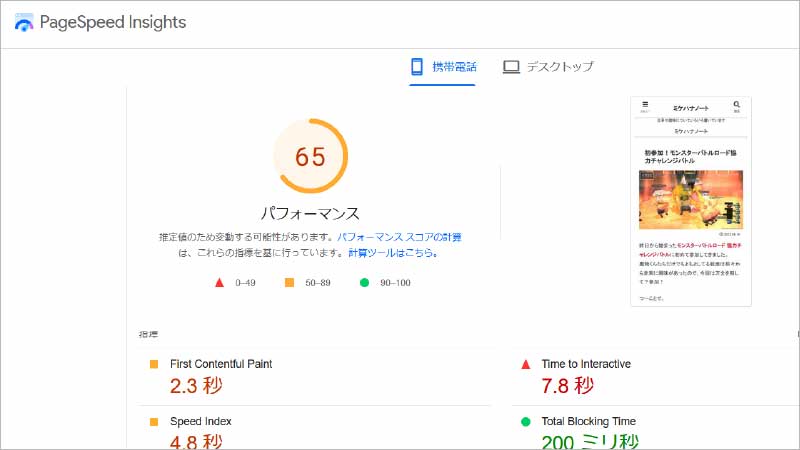
画像数の多いサブページ

アイキャッチ含め、記事内画像数が10枚ある記事のパフォーマンス結果です。
こちらはたまたま似たようなパフォーマンス結果が出ていますが、アクセスの多いところをピンポイントでチェックしてみると同様だったり、50に近かったりと微妙な感じ。
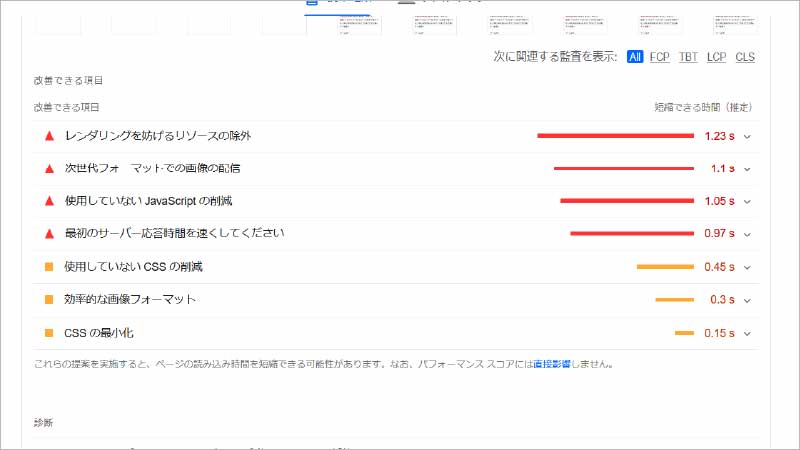
とはいえ画像サイズの問題ではなく

インデックスページ共にレンダリングがJavaScriptあたりを見てみた方がいいのかなあという感じなので、今度は詳細をチェックしながら改善していこうかなと。





コメント