新規にブログを立ち上げてまずすることといえば、まずはブログを不便なく使えるようにすること。
ということで。
サイトマップでも作ろうと調べてみたら、公式の方でショートコードを公開してくれているようなので、早速そちらを試してみます。
サイトマップのショートコードを設定してみよう。
設定の仕方はいたって簡単。
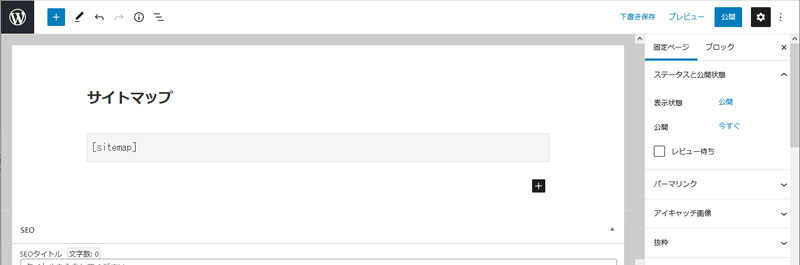
[sitemap]このショートコードを固定ページなどに貼り付けて公開状態にするだけ。

固定ページを一つ新規作成して、タイトルにサイトマップを。
そして、内容部分にショートコードを貼り付けて保存。

で。
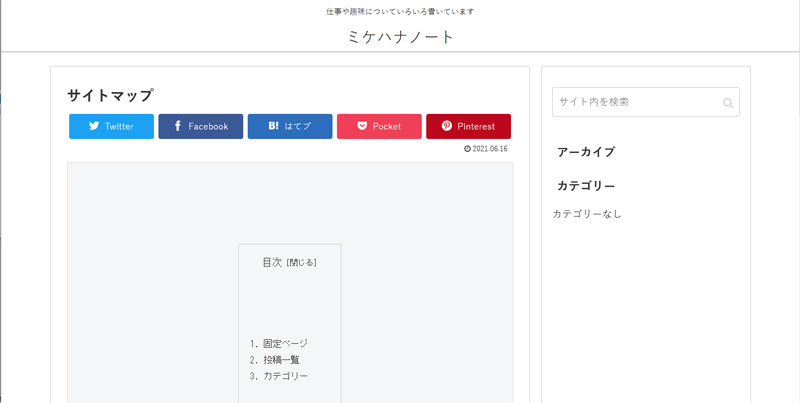
出来上がった固定ページを見てみたら、体裁はどうあれサイトマップがきちんと表示されていました。
楽ちんですね。
因みに公式による説明ページはこちら。

簡単なサイトマップページを生成できるsitemapショートコードの使い方
プラグインを使用せずともサイトマップを手軽に作成できるショートコードの使い方説明です。



コメント