携帯端末を用いずにPC上でできる、FirefoxやワードプレステーマのCocoonを使ったレスポンシブデザインの確認の仕方をまとめてみました。
Firefoxの機能を使って確認する方法
まずはFirefoxから。

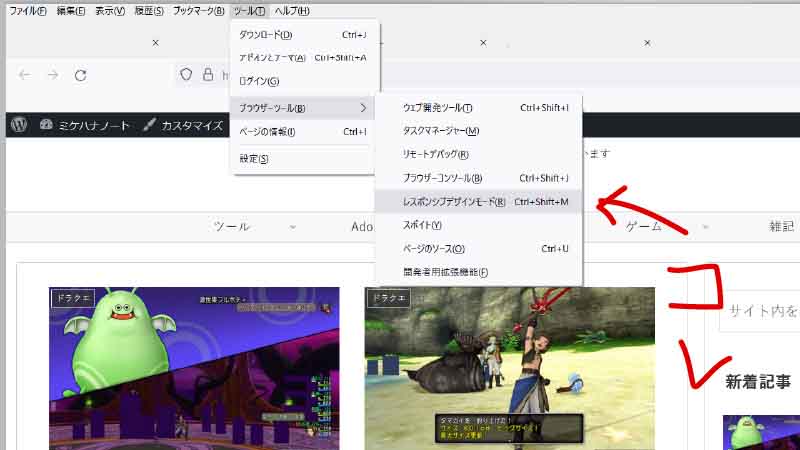
メニューバー内にある[ツール]をクリックしプルダウンメニュー[ブラウザツール]へ移動。
さらにサブメニューが表示されるので、その中の[レスポンシブデザインモード]をクリック。

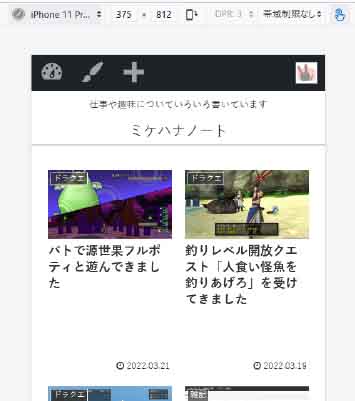
すると、現在開いている画面がレスポンシブデザインに切り替わるので、画面左上にある[レスポンシブ]をクリックして確認したい解像度を選択。

例えばこちらの例だとiPhone 11で大体どのように見えているかが表示されました。
テーマ「Cocoon」で提示されている機能で確認する方法
次にワードプレステーマのCocoonで提示されている機能。
あれやこれやと痒い所に手が届く非常にお世話になっているテーマですが、こちらの機能を使うと使用している環境に左右されることなくレスポンシブデザインを確認できます。

やり方は簡単。
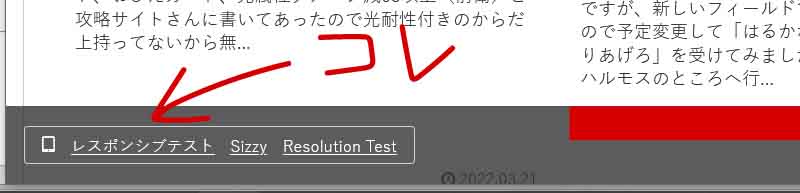
ブログにログインした状態でかつダッシュボードの方ではなくブログそのものを閲覧すると、画面左下に「レスポンシブテスト」というリンクがあるのでそちらをクリック。

外部サイトにはなりますが、さまざまな解像度での表示サンプルが確認できます。
雑記
ブログ内の記事が100を超えてさすがにちょっと体裁を整えた方がいいかなと、ここにもGoogleアナリティクスをつっこんでみたのですが。

そりゃ全く知らないわけではなかったですが視覚で見ると一目瞭然、時代は変わりましたね。
積極的に動かしているこことほぼ放置でも割と人が来ているところ2つのログを見てみたら、いずれも閲覧デバイスが小さく見積もってモバイル60%、PCが40%て。
サイトいじりに飽きてほぼしなくなったのが大体10年前ぐらいのはずなので、10年で完全にモバイルとPCの立ち位置が逆転してました。
アナリティクスもバージョンが変わりつつあってGA4があ!とかめんどくさい限りでしたが入れてみてよかった。(確認画像は他に合わせて従来解析のものを使ってますが)
サイドバーがメニューに収納されているとはいえ、これじゃ普通に見づらそう。
さいわい今どきはPC上でも楽にスマホ画面に近い形が再現&確認できるので、実験がてらいろいろ整えていきたい感じです。



コメント