IllustratorCS4からCreative CloudのIllustratorに一時乗り換えしたはいいものの、使えなければ意味がない。
ということで。
製作した画像の出力について確認してみました。
というのも、CS4では対応していないWindows10で無理やり動かしているせいか、そもそもソフトの処理能力に限界があったせいか。
(PCの方のスペックはCORE i7なのでまあ大丈夫そう)
両辺足して9000pxといった大き目な画像をWeb用に書き出しや普通にイメージの書き出しをしようとしたら、ほぼ即時ソフトが強制終了になってフォトショに貼り付けてから出力というめんどくさい手順を踏んでいたので、この辺の不便が解消されるとありがたい。
早速両辺の合計が9000px以上のサンプル画像を作って書き出し。
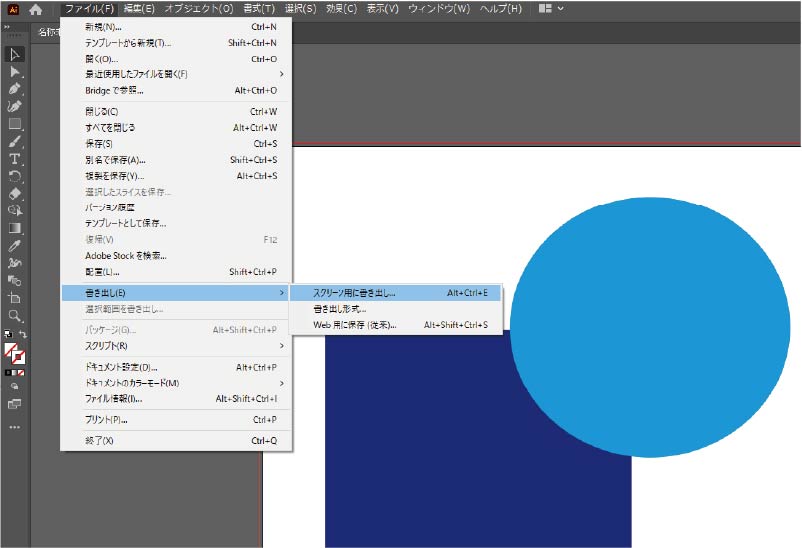
「ファイル」→「書き出し」をクリック。

CS4で使っていた「Web用に保存」というのも残ってはいるようですが、基本は「スクリーンに書き出し」の方を使えばいいみたいですね。

書き出し先やフォーマットがデフォルトのままになっていたため、フォルダを変更したりチェックボックスを外したり、PNGからJPGに変更して書き出し。

無事、書き出し完了!
これで面倒な手順を踏まなくても画像を作ることができると喜んだのも束の間で、大きさの情報をよく見てみると短辺を4000pxにしたはずの画像がなぜか短辺4049pxに。
なんでやねんと「ドキュメント情報」を確認してみたところ、

「裁ち落とし」という項目に四辺各24pxの設定が。
【裁ち落としとは】
版面ギリギリでデザインした場合、裁断の際のわずかなずれで空白となる部分が生じる可能性があるため、数ミリ程度デザインをはみ出して設定しておく部分。塗り足し部分。
で、改めて書き出しタブを見てみると

「裁ち落としを含める」という項目がありました。
なので、こちらのチェックを外して改めて書き出し。

期待通りのサイズで書き出しされました。
これで、イラレのみで作業が進められそうです。
まとめ
イラストの書き出しは
- メニュー内の「ファイル」から「書き出し」をクリック
- さらに「スクリーン用に書き出し」を選択して、ダイアログ内の各項目をカスタマイズ
- 「アートボードを書き出し」をクリック
で、完了。



コメント